0083: Notebook VII – A Snoot Full of Signals


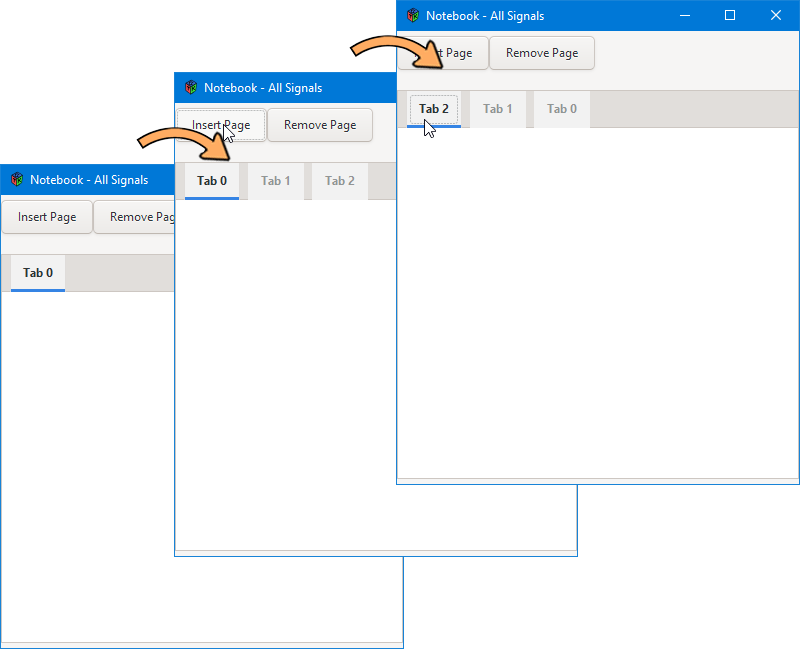
This time around, we’ll just reuse the same code we looked at last time, but with more signals hooked up. So, let’s look at what we have.
In the Constructor
The Notebook constructor gets a bit crowded:
this()
{
css = new CSS(getStyleContext());
TabTextView tabTextView = new TabTextView();
Label label = new Label("Tab " ~ _lastPageNumber.to!string());
appendPage(tabTextView, label);
setTabReorderable(tabTextView, true);
popupEnable();
addOnSwitchPage(&onSwitchPage);
addOnPageRemoved(&onPageRemoved);
addOnPageReordered(&onPageReordered);
addOnPageAdded(&onPageAdded);
addOnMoveFocusOut(&onMoveFocusOut); // key-binding signals //
addOnChangeCurrentPage(&onChangeCurrentPage);
addOnReorderTab(&onReorderTab);
addOnSelectPage(&onSelectPage);
addOnFocusTab(&onFocusTab);
} // this()
You’ll notice that the signals are hooked up in two groups:
- the first group is for mouse-oriented actions, and
- the second is for keyboard shortcuts only.
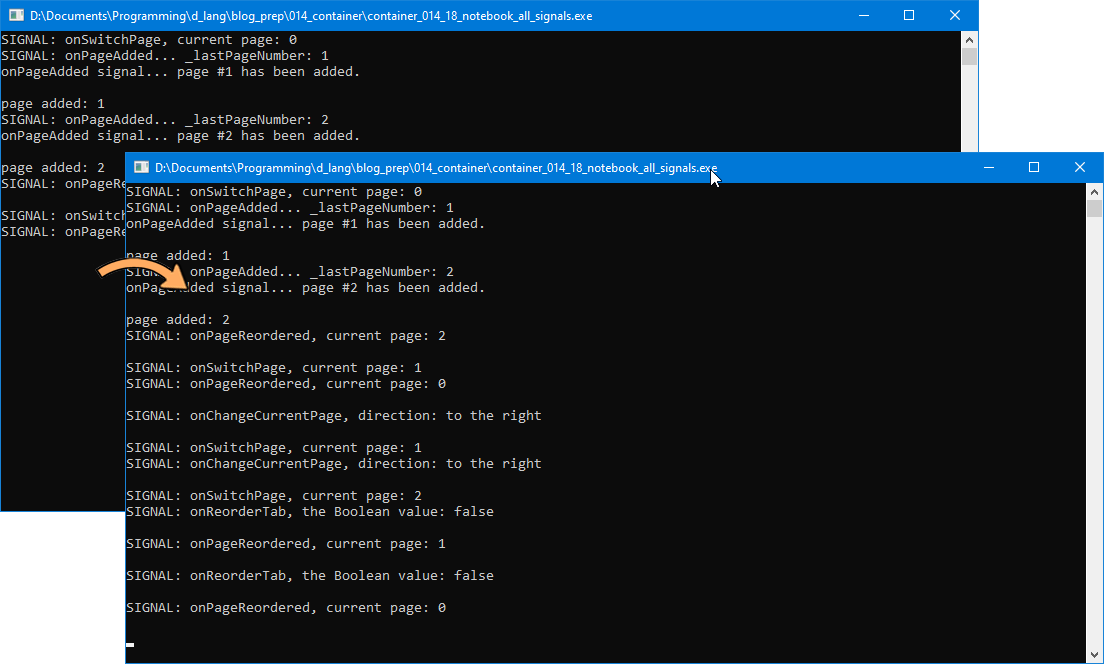
Most of the callbacks included here do no more than identify the signal that was triggered and report which page/tab is current, so there’s no point in going over them in detail. Instead, let’s look at what actions trigger those signals. Here’s a list:
Insert PageButton:onPageAdded(no explanation needed),Remove PageButton:onSwitchPage(because the page is removed, a new page becomes the current page),Tabkey: NO SIGNAL (moves from one widget to the next),Ctrl-Page Down/Ctrl-Page Up:onChangeCurrentPageANDonSwitchPageare both triggered (these key combinations move from page to page, forward or backward), andAlt-Left Arrow/Alt-Right Arrow:onReorderTabANDonPageReordered(moves the selected tab left or right)
The signals I didn’t witness being triggered are:
onSelectPage, andonFocusTab.
I’m sure these get triggered somehow and their names do have certain implications. However, after digging around for a few hours and seeing no sign of them reacting to any action I took, I just moved on.
Bonus: the Popup Tab Menu
You may have noticed this statement in the middle of the MyNotebook constructor:
popupEnable();
So innocuous sitting there, but it gives us one more bit of functionality. Right-click on any tab and you’re presented with a list of all the tabs in your application which will come in handy if ever we have so many tabs open that they stretch beyond the Window’s visible area. If we leave things the way they are now and keep adding tabs, the window will get wider to accomodate them all. And that means we’ve got one more thing to look at…
How to Manage an Overabundance of Tabs
That’s the second statement right below the one that turns on the popup menu:
setScrollable(true);
It’s that simple. Set to true, we get horizontal scrolling which means once the window’s width is taken up with tabs, it no longer grows in size each time we add a new one.
Conclusion
We aren’t done with the GTK Notebook. Next time around, we’ll dive into how to identify and communicate with child widgets in a Notebook and look at a quick-n-dirty way to change the text label for a tab.
Until then, happy coding.
Comments? Questions? Observations?
Did we miss a tidbit of information that would make this post even more informative? Let's talk about it in the comments.
- come on over to the D Language Forum and look for one of the gtkDcoding announcement posts,
- drop by the GtkD Forum,
- follow the link below to email me, or
- go to the gtkDcoding Facebook page.
You can also subscribe via RSS so you won't miss anything. Thank you very much for dropping by.
© Copyright 2024 Ron Tarrant
